
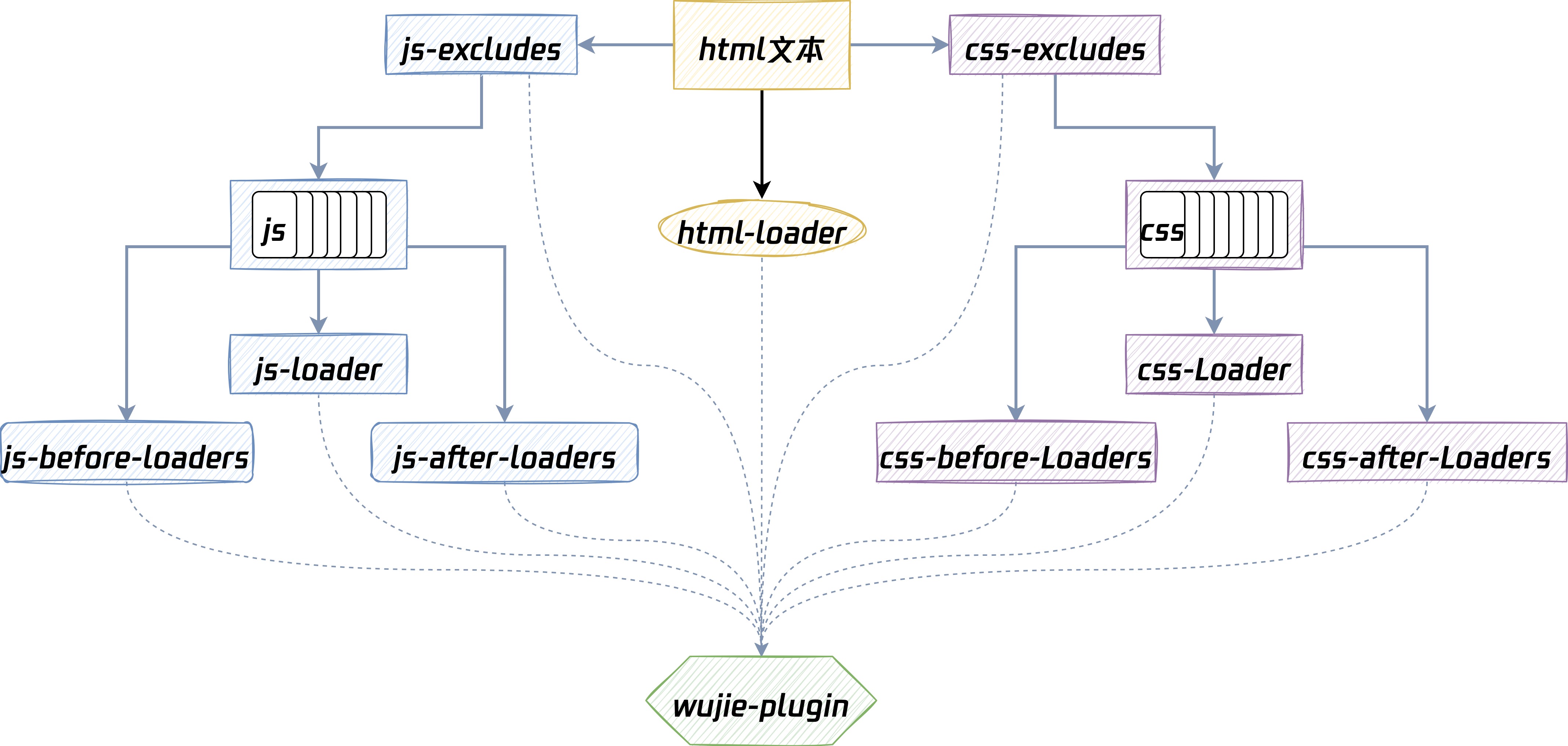
无界的插件体系主要是方便用户在运行时去修改子应用代码从而避免去改动仓库代码,详见API
html-loader
无界提供插件在运行时对子应用的 html 文本进行修改
- 示例
const plugins = [
{
// 对子应用的template进行的aaa替换成bbb
htmlLoader: (code) => {
return code.replace('aaa', 'bbb');
},
}
];
js-excludes
如果用户想加载子应用的时候,不执行子应用中的某些js文件
那么这些工作可以放置在js-excludes中进行
- 示例
const plugins = [
// 子应用的 http://xxxxx.js 或者符合正则 /test\.js/ 脚本将不在子应用中进行
{ jsExcludes: ["http://xxxxx.js", /test\.js/] },
];
js-ignores
如果用户想子应用自己加载某些js文件(通过script标签),而非框架劫持加载(通常会导致跨域)
那么这些工作可以放置在js-ignores中进行
- 示例
const plugins = [
// 子应用的 http://xxxxx.js 或者符合正则 /test\.js/ 脚本将由子应用自行加载
{ jsIgnores: ["http://xxxxx.js", /test\.js/] },
];
警告
jsIgnores 中的 js 文件由于是子应用自行加载没有对 location 进行劫持,如果有对 window.location.href 进行操作复制请务必替换成 window.$wujie.location.href 的操作,否则子应用的沙箱会被取代掉
js-before-loaders
如果用户想在html中所有的js之前做:
- 在子应用运行一个
src="http://xxxxx"的脚本 - 在子应用中运行一个内联的 js 脚本
<script>content</script> - 执行一个回调函数
那么这些工作可以放置在js-before-loaders中进行
- 示例
const plugins = [
{
// 在子应用所有的js之前
jsBeforeLoaders: [
// 插入一个外联脚本
{ src: "http://xxxx.js" },
// 插入一个内联监本
{ content: 'console.log("test")' },
// 执行一个回调,打印子应用名字
{
callback(appWindow) {
console.log("js-before-loader-callback", appWindow.__WUJIE.id);
},
},
],
},
];
js-loader
如果用户想将子应用的某个js脚本的代码进行替换,可以在这个地方进行处理
- 示例
const plugins = [
{
// 将url为aaa.js的脚本中的aaa替换成bbb
// code 为脚本代码、url为脚本的地址(内联脚本为'')、base为子应用当前的地址
jsLoader: (code, url, base) => {
if (url === "aaa.js") return code.replace("aaa", "bbb");
},
},
];
警告
- 对于 esm 脚本不会经过 js-loader 插件处理
- 对于 js-ignores 脚本不会经过 js-loader 插件处理
js-after-loader
如果用户想在html中所有的js之后做:
- 在子应用运行一个
src="http://xxxxx"的脚本 - 在子应用中运行一个内联的 js 脚本
<script>content</script> - 执行一个回调函数
那么这些工作可以放置在js-after-loaders中进行
- 示例
const plugins = [
{
jsAfterLoaders: [
// 插入一个外联脚本
{ src: "http://xxxx.js" },
// 插入一个内联监本
{ content: 'console.log("test")' },
// 执行一个回调,打印子应用名字
{
callback(appWindow) {
console.log("js-after-loader-callback", appWindow.__WUJIE.id);
},
},
],
},
];
css-excludes
如果用户想加载子应用的时候,不加载子应用中的某些css文件
那么这些工作可以放置在css-excludes中进行
- 示例
const plugins = [
// 子应用的 http://xxxxx.css 脚本将不在子应用中加载
{ cssExcludes: ["http://xxxxx.css" /test\.css/] },
];
css-ignores
如果用户想子应用自己加载某些css文件(通过link标签),而非框架劫持加载(通常会导致跨域)
那么这些工作可以放置在css-ignores中进行
- 示例
const plugins = [
// 子应用的 http://xxxxx.css 或者符合正则 /test\.css/ 脚本将由子应用自行加载
{ cssIgnores: ["http://xxxxx.css", /test\.css/] },
];
css-before-loaders
如果用户想在html中所有的css之前做:
- 插入一个
src="http://xxxxx"的外联样式脚本 - 插入一个
<style>content</style>的内联样式脚本
那么这些工作可以放置在css-before-loaders中进行
- 示例
const plugins = [
{
// 在子应用所有的css之前
cssBeforeLoaders: [
//在加载html所有的样式之前添加一个外联样式
{ src: "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" },
//在加载html所有的样式之前添加一个内联样式
{ content: "img{width: 300px}" },
],
},
];
css-loader
无界提供插件在运行时对子应用的css文本进行修改
- 示例
const plugins = [
{
// 对css脚本动态的进行替换
// code 为样式代码、url为样式的地址(内联样式为'')、base为子应用当前的地址
cssLoader: (code, url, base) => {
console.log("css-loader", url, code.slice(0, 50) + "...");
return code;
},
},
];
css-after-loaders
如果用户想在html中所有的css之后做:
- 插入一个
src="http://xxxxx"的外联样式脚本 - 插入一个
<style>content</style>的内联样式脚本
那么这些工作可以放置在css-after-loaders中进行
- 示例
const plugins = [
{
cssAfterLoaders: [
//在加载html所有样式之后添加一个外联样式
{ src: "https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" },
//在加载html所有样式之后添加一个内联样式
{ content: "img{height: 300px}" },
],
},
];
windowAddEventListenerHook
子应用的window添加监听事件时执行的回调函数
- 示例
无界子应用的dom渲染在webcomponent中,js在iframe中运行,往往子应用在外部的容器滚动,所以监听window的scroll事件是无效的,可以将处理window的scroll事件绑定在滚动容器中
const plugins = [
{
windowAddEventListenerHook(iframeWindow, type, handler, options) {
container.addEventListener(type, handler, options);
},
},
];
windowRemoveEventListenerHook
子应用的window移除监听事件时执行的回调函数
- 示例
const plugins = [
{
windowAddEventListenerHook(iframeWindow, type, handler, options) {
container.addEventListener(type, handler, options);
},
windowRemoveEventListenerHook(iframeWindow, type, handler, options) {
container.removeEventListener(type, handler, options);
},
},
];
documentAddEventListenerHook
子应用的document添加监听事件时执行的回调函数
- 示例
无界子应用的dom渲染在webcomponent中,js在iframe中运行,往往子应用在外部的容器滚动,所以监听document的scroll事件是无效的,可以将处理document的scroll事件绑定在滚动容器中
const plugins = [
{
documentAddEventListenerHook(iframeWindow, type, handler, options) {
container.addEventListener(type, handler, options);
},
},
];
documentRemoveEventListenerHook
子应用的document移除监听事件时执行的回调函数
- 示例
const plugins = [
{
documentAddEventListenerHook(iframeWindow, type, handler, options) {
container.addEventListener(type, handler, options);
},
documentRemoveEventListenerHook(iframeWindow, type, handler, options) {
container.removeEventListener(type, handler, options);
},
},
];
appendOrInsertElementHook
子应用往body、head插入元素后执行的回调函数
- 示例
const plugins = [
{
// element 为真正插入的元素,iframeWindow 为子应用的 window, rawElement为原始插入元素
appendOrInsertElementHook(element, iframeWindow, rawElement) {
console.log(element, iframeWindow, rawElement)
}
},
];
patchElementHook
子应用创建元素后执行的回调函数
- 示例
const plugins = [
{
patchElementHook(element, iframeWindow ) {
console.log(element, iframeWindow )
}
},
];
